|
By jcguasp - Friday, August 18, 2006
|
|
To Ron: I tried to change the Background and the Fill colour in genomap.svg but to no avail. Still showing White. Question: is it possible to change the background colour from white to, say, a lighter shade of another colour?
Thank you Ron.
|
|
By jcguasp - Saturday, August 19, 2006
|
|
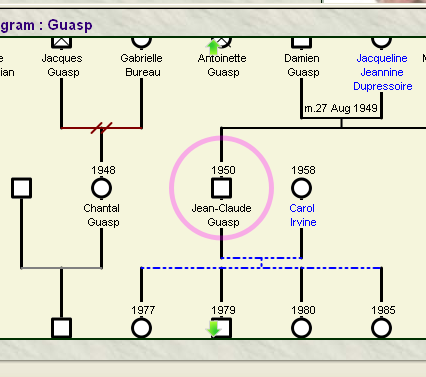
Update on the topic: I managed to change the BG colour with Firefox (I choosed beige): 
But with MSIE, only the rect of the dates and names changed. Still the white main BG: 
|
|
By genome - Sunday, August 20, 2006
|
|
I wasn't aware that it was possible to change the 'canvas' colour of an SVG image, but after your post I see that changing the 'blackground-color' style attribute in the <svg> element does indeed change the canvas with Mozilla Firefox as you say. But it has no effect with IE/ASV3. Adobe does however support a 'transparent' mode allowing the HTML page content to show through, so a combination of the two techniques may resolve this point. To use Adobe transparent mode add wmode="transparent" to the attribute list of the emitSVG call in genomap.htm.
|
|
By jcguasp - Sunday, August 20, 2006
|
|
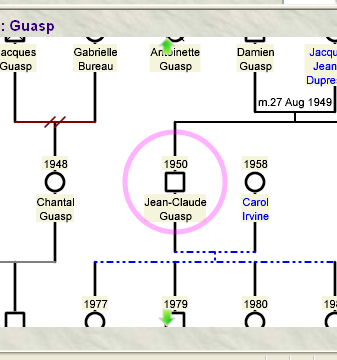
Thanks for your answer. I tried the "Transparent" mode and still doesn't work with MSIE: 
The style sheet "background.jpg" image takes over. For your info, I temporarily disabled Style.css and noticed that my beige color is present alright, but unfortunately, with the jpg image back on, under the said BG jpg image.
|
|
By IainTait - Sunday, August 20, 2006
|
I use color coding for the various generations which means that I don't have a problem with the color behind the text as the boxes are already colored, but I found the effect of making the SVG transparent and thus showing my background very pleasing, so thanks for the tip. I will use this for my next update.
|
|
By genome - Sunday, August 20, 2006
|
|
jcguasp (8/20/2006)
Thanks for your answer. I tried the "Transparent" mode and still doesn't work with MSIEYou will of course need to change the HTML background to match. Add a line to style.css | .genomap {background-color:beige;background-image:none;} |
And then change the <body> tag in genomap.htm to Keep the wmode attribute. I've not tested this but I think it should work.
|
|
By jcguasp - Sunday, August 20, 2006
|
|
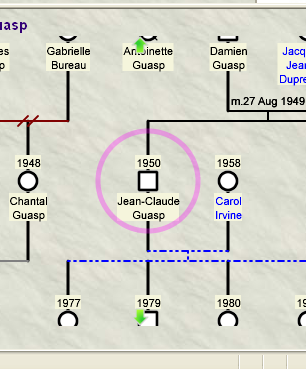
You're approaching but still not quite. I've got now the beige full BG but the border (where the icons are) is also beige. Same for Firefox.
|
|
By jcguasp - Monday, August 21, 2006
|
|
I did some research on the net but the only way I could manage to get a proper color Bg with MSIE was to add a <rect> tag within the <svg> tag in one of my trial test genomap0.svg: 
It's apparently not the ideal solution but if the <rect> tag sizes covers well beyond the white part, when viewing the full genomap, I suppose it should then be OK. I voluntarily shown a blue border but it's advisable to remove it because Firefox is showing it: 
Thanks
|
|
By genome - Monday, August 21, 2006
|
|
Yes I had thought of that approach but discounted it because of the limitations when zooming out. You can of course generate the necessary <rect> tag by adding a large blank text label or shape in GenoPro.
|
|
By maru-san - Monday, August 21, 2006
|
|
Ron (8/20/2006)
I wasn't aware that it was possible to change the 'canvas' colour of an SVG image, but after your post I see that changing the 'blackground-color' style attribute in the <svg> element does indeed change the canvas with Mozilla Firefox as you say. But it has no effect with IE/ASV3. Adobe does however support a 'transparent' mode allowing the HTML page content to show through, so a combination of the two techniques may resolve this point. To use Adobe transparent mode add wmode="transparent" to the attribute list of the emitSVG call in genomap.htm.
Have also tried this approach and I must say I like it the same way iaintait likes it.
|
|
By IainTait - Tuesday, August 22, 2006
|
I wanted to capture an image of my svg with my background but can't figure out how to get the image
|
|
By jcguasp - Tuesday, August 22, 2006
|
Ron post 12560:
Quote: Yes I had thought of that approach but discounted it because of the limitations when zooming out
I experimented a bit and I don’t think this approach has to be discarded for the following reasons:
1) when a whole genomap is displayed:
- with Firefox 1.5.0.6, I noticed that after 3 clicks, the genomap do not zoom out anymore.
- with MSIE 7 beta 3, after having setup a huge rect tag (x="-1000000" y="-425000" width="2000000" height="850000"), I had to click the zoom out icon 10 times then the white Bg colour came up on the 11th click. Perhaps the zoom out should be restricted, if possible, to 3 clicks or even none at all because, realistically, an average genomap not being readable when in full display, what’s the point to zoom out more?
Up to you.
As we are on the zooming sub, I also noticed that with Firefox, clicking on the “original size” icon, doesn’t work. You’ll only notice a little “thing” on the top left corner of the display viewport.
|
|
By jcguasp - Wednesday, August 23, 2006
|
|
Answer to Iantait post 12563: I'm no specialist but try the following: 1) open your genomap in the popup pane. 2) right click on the map and select "Save SVG as ...". Select doc type as SVG, not SVGZ. 3) open your new file with a SVG editor (Inkscape for example. It's free on the net.) 4) I opened a map of mine and my Bg beige color was there so I suppose you should also see your Bg picture. 5) figure out the rest, i.e. printing or whatever, because I never used Inkscape before. Good luck
|