|
By appleshaw - Wednesday, March 28, 2007
|
Some time ago I showed how a djvu image can contain identification of people and also links to web pages. As my ISP lost all my original files, this no longer works. However I have now experimented to see if it is possible to plant an image into a GemoPro Report. If you have the djvu add-in, then try
http://familytrees.genopro.com/appleshaw/djvu/default.htm
If you do not have the browser plug-in it can be obtained from Lizardtech..This is a first attempt - proof of concept if you like. A small image is loaded into the home page and when you move the cursor over it, names appear. Clicking on a name brings the relevant page of data from the report. You have to use the back button to get back to the image - this is only first attempt. Hopefully most of the links work, although there are at least two where I have not yet found the relevant data and so you get an error message. The image is very small on first loading but can be zoomed, or use the 100% button to get a reasonable size. The code to load the image is
This code is based on the example given in the Lizardtech help pages. I had problems getting the image in the correct place so that the URL entered into the djvu image was able to find the report data. The simplest way seems to put the image in the root directory of the customised skin. You need Djvu Solo editor to add the URL, which I obtained by loading the relevant page and copying the link location and cutting it back to the basic data. It would obviously be better to load the image where the .svg image appears so that the data can appear above the picture. This will involve getting to grips with the code.
|
|
By IainTait - Wednesday, March 28, 2007
|
Wow !  I'm just getting over the timeline miracle and now this. Where will it end ? I'm just getting over the timeline miracle and now this. Where will it end ?  : :A very interesting idea, but how do you get the links and popup texts ? 
|
|
By maru-san - Wednesday, March 28, 2007
|
Had included a djvu file for some time on my page, however without linking to the individuals.
You have to go to my page "Niels Martensen" and click under sources/citation > Abschlussklasse and then the djvu_media_cg.htm file.
I am not quite sure yet whether I will add the links.
|
|
By appleshaw - Wednesday, March 28, 2007
|
|
A very interesting idea, but how do you get the links and popup texts ?
Use Djvu Solo 3.1 editor. This was originally available from Lizardtech but they seem to want money now. However you can get it (legally) from http://www.planetdjvu.com/forum.htm (the Resources page)
The editor will read jpg or bmp files, which you then save as djvu format. You can then edit the file, which is fairly straightforward. Choose a shape for the link (square, oval, polygon) and mark the image. This then opens an editing pane where you can add pop-up text and the hyperlink.
One thing I have noticed is that it has to be a direct hyperlink to a file and so the ability to load into a different area, as Ron's svg graphic does, is probably not an option. Something to explore
|
|
By maru-san - Thursday, March 29, 2007
|
appleshaw (3/29/2007)
A very interesting idea, but how do you get the links and popup texts ? One thing I have noticed is that it has to be a direct hyperlink to a file and so the ability to load into a different area, as Ron's svg graphic does, is probably not an option. Something to explore Just to show that the djvu image can be shown the same way a SVG chart, a google map or a timeline can be seen in the popup frame: 
|
|
By IainTait - Thursday, March 29, 2007
|
appleshaw (3/29/2007)
Use Djvu Solo 3.1 editor. This was originally available from Lizardtech but they seem to want money now. However you can get it (legally) from http://www.planetdjvu.com/forum.htm (the Resources page) Thanks for the tip I will give it a try this evening.
|
|
By appleshaw - Thursday, March 29, 2007
|
|
Just to show that the djvu image can be shown the same way a SVG chart, a google map or a timeline can be seen in the popup frame:
Have not yet looked at how you did that, but that is not the point I was trying to make. This is that if you add a djvu image in the lower frame, it will normally be replaced by the linked file; not loaded into the top frame as happens from Ron's svg image. Not to say it can not be done, but the only option is to load a file.
However there is a window directing where the loading will take place, which I have never explored, so it may be an option. The options here are 'Same Frame, Same Window, New Window and Other'. If you click 'Other' another box opens allowing you to specify a target. So maybe that is the answer. As I said, it is a learning process
|
|
By appleshaw - Thursday, March 29, 2007
|
Maru-san
I have now had a more detailed look at your example image. To prevent me attempting to re-invent the wheel can you set out what is needed to put the djvu image into the lower frame, and the name of the target of the djvu image
|
|
By IainTait - Thursday, March 29, 2007
|
|
I had a go and was pleasantly surprised to find how easy it was to do. I have only managed to add a link in the Comments which links to my "C:\Pictures" folder but I can't yet get the generator to copy it as a photo to the report and to show up in the "pictures" folder of the report.
|
|
By appleshaw - Thursday, March 29, 2007
|
|
I found that the easiest way to get the report generator to find the image was to place it in the top level of the Customised skin that you use. GenoPro itself does not recognise it, so presumably it is not picked up when the report is generated. You can place it in an images directory but this then confused the link from the image in the report
|
|
By IainTait - Thursday, March 29, 2007
|
|
appleshaw (3/29/2007)
I found that the easiest way to get the report generator to find the image was to place it in the top level of the Customised skin that you use. GenoPro itself does not recognise it, so presumably it is not picked up when the report is generated. You can place it in an images directory but this then confused the link from the image in the reportI'm not sure what you mean by "place it in the top level of the Customised skin that you use" as this his would perhaps indicate that it can only be put in the home.htm ? Could you help with a few more details on how to do this as I only managed to put a link to the image on my hard drive. I hardly dare ask "Ron the Guru" to have a look at this idea as he has already produced so many amazing improvements to the report generator. 
|
|
By appleshaw - Thursday, March 29, 2007
|
Sorry I was not more explicit. It needs to be put with the GenoPro2007 files, so that GenoPro can find it when generating the the report. So in my case it is in
c:\Program Files\GenoPro2007\Skins\Customized English Narrative Report.
By saying root I mean do not put it in the sub-directories such as images, or the djvu link will not work.
|
|
By IainTait - Thursday, March 29, 2007
|
 maru-san maru-san Just to show that the djvu image can be shown the same way a SVG chart, a google map or a timeline can be seen in the popup frame: Fabulous idea but I can't figure out how to get the image in the lower frame as you show. All I have managed so far is to put a link in the comments but even with the image in the skin folder I can't get the report generator to copy it and I had to copy it myself after generation. (This opens in the individual page.) I would really appreciate some help here as I am a complete duffer at programming and only capable of copying and pasting bits of code from elsewhere but not of knowing how to write it.
|
|
By maru-san - Thursday, March 29, 2007
|
IainTait (3/29/2007)
I hardly dare ask "Ron the Guru" to have a look at this idea as he has already produced so many amazing improvements to the report generator.  Have asked Ron already about this a few weeks ago and here is what he came up with: I have put something together that I believe satisfies your requirement. I
have taken an existing generated file gmap_place.htm and changed it to
provide a skeleton file for your name.htm files. The file multimedia.htm
attached is an example with an embedded flash move, the GenoPro promo. The
2nd file 'multimedia1.htm' simply has a jpg taken from your familytrees
site. This is to illustrate the resize feature that I have 'borrowed' from
the Google Maps page, hence the reference to class 'googlemap' and
id='GoogleMap'. These names must be used to make the resize work. Other
media objects may possibly resize in this way (i.e. set their width & height
to 100%). I could change the 'GoogleMap' reference to 'MultiMedia' in the
skin if your think this feature would be popular. I have tested these htm
files using a Source 'URL' field in a report and they work fine.
Just replace the <object>...</object> with your own multimedia object. Also
set the title and remove text 'Embed media file object here'. The background
for the htm is taken from 'style.css' as you are aware. Above is about 2 months old. Preciously I just had the DJVU file accessed directly from Source `URL` field, which can also work. The link to the individuals should be set to "Same Window", however will investigate further here. This htm file (please rename) is accessed again from the Source `URL` field. If you want to use a link, then both the htm file and the DJVU file need to be in the root directory of your skin. If not link is used the DJVU file can be placed into another folder, but the path in the htm file must be set properly.
|
|
By IainTait - Thursday, March 29, 2007
|
maru-san (3/29/2007)
This htm file (please rename) is accessed again from the Source `URL` field. If you want to use a link, then both the htm file and the DJVU file need to be in the root directory of your skin. If not link is used the DJVU file can be placed into another folder, but the path in the htm file must be set properly. Wow, that was quick ! : : Thanks a lot, I will try and get my head around it all tomorrow as it is getting late. This generator thing just never stops to amaze me.
|
|
By maru-san - Thursday, March 29, 2007
|
Please note that this set up can also be used to publish images, flash files and video clips.
The width of the djvu file was set to 100%, whereas the height was set to 320 (pixels, not percentage) in my set up.
|
|
By IainTait - Thursday, March 29, 2007
|
|
The
2nd file 'multimedia1.htm' simply has a jpg taken from your familytrees
site. This is to illustrate the resize feature that I have 'borrowed' from
the Google Maps page I tried the multimedia set up but can't get my image to show up in the new window as all I get is the title and below that thename of the image. Please could you post the part of the code in the above htm that deals with the image as I am obviously missing something.
|
|
By maru-san - Friday, March 30, 2007
|
Following is the code from the sample Ron prepared:
"h3 id='subtitle'>Put your Title Here/h3
"div style='text-align: center;'
div class='googlemap' id='GoogleMap'>
img src='yourpicture.JPG' width='100%' height='100%'/
/div"
Please replace the name `yourpicture` with the picture you want to show.
You have to put the < and > into proper places.
|
|
By IainTait - Friday, March 30, 2007
|
|
maru-san (3/30/2007)
Following is the code from the sample Ron prepared:
[quote]
"h3 id='subtitle'>Put your Title Here/h3
"div style='text-align: center;'
div class='googlemap' id='GoogleMap'>
img src='yourpicture.JPG' width='100%' height='100%'/
/div"
Thanks for the code, unfortunately I can't get it to work, but I found the code below on appleshaw's web page at his link at the top of this page, which does work :-<object classid="clsid:0e8d0700-75df-11d3-8b4a-0008c7450c4a" width=100% height=100%>
<param name="imageURL" value="sinclair-tait-family.djvu" >
<embed SRC="sinclair-tait-family.djvu" type="image/x.djvu" width="100%" height="100%" zoom="100%">
</embed>
</object> I would now like to know how to link the djvu to the people in the tree as I am no expert on link language and if possible make the image open in the bottom frame like the svgs. Though I don't have many group photos, I am trying to think of other possible uses of this djvu system which seems to have a lot of potential.
|
|
By IainTait - Friday, March 30, 2007
|
maru-san (3/29/2007)
[quote][b]Just to show that the djvu image can be shown the same way a SVG chart, a google map or a timeline can be seen in the popup frame: 
Fabulous, but please could you help me by explaining how you did this. I have managed to create the djvu image with links and text boxes but can't figure out how to get this image to show up like you have here.
|
|
By maru-san - Friday, March 30, 2007
|
|
Ok, here it goes: 1) Create a htm file with following content 
by replacing above embeded djvu file with your own. Please also change the "Title". Put this htm file and the djvu file into the root directory of the skin you want to use. If it is a wedding picture go to the marriage line and create a new source, edit this source and put this htm file into the URL field (no folders!!). 2) This set up can also be used for documents without links. In this case the htm file and the djvu do not have to be in the root directory but may be "myfiles" folder. There are more possibilities for the use of the djvu format, but try this first.
|
|
By IainTait - Friday, March 30, 2007
|
|
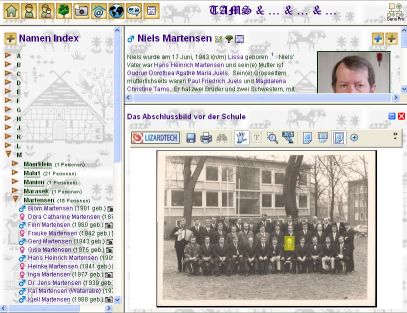
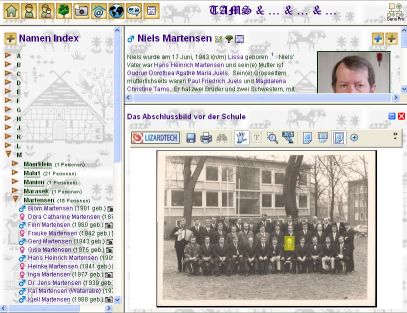
Thanks a lot for this help, I needed some time to type all this in (one finger typing !) as I am faster at copying and pasting. With the code from the top of the page I got a full page image but with your code I got this:- 
But it still takes up the whole individual htm instead of opening in a lower frame like your image shows.
|
|
By appleshaw - Saturday, March 31, 2007
|
This now works at http://familytrees.genopro.com/appleshaw/djvu/default.htm
Improvement needed in finding the file - next stage.
Open Sources and click on framed and then in that source click on 'mixed.html' The djvu opens in a lower frame and any information is then displayed above it when you click on any name.
The file to do this is

|
|
By appleshaw - Saturday, March 31, 2007
|
This now works at http://familytrees.genopro.com/appleshaw/djvu/default.htm
Improvement needed in finding the file - next stage.
Open Sources and click on 'framed' and then in that source click on 'mixed.html' The djvu opens in a lower frame and any information is then displayed above it when you click on any name.
The file to do this is below (mixed.html) This creates two frames and uses the file set out by Maru-san in the Lower frame. The only other addition is that in the djvu Solo editor you need to edit the Target. Choose Other and enter Top into the window that then opens up. Both html files and the djvu image are placed at the top level of the Customised skin and Sources added to identify the html files

|
|
By maru-san - Saturday, March 31, 2007
|
|
IainTait (3/30/2007)
But it still takes up the whole individual htm instead of opening in a lower frame like your image shows.
IainTait, if you click this source from the left "toc" frame, it will show up as you are showing, however if you select this source from the family page, this source belongs to, it will show up in the popup frame(as shown in screen shot).
If you enter "detail" into the Target >other> of the djvu file (without the excl. marks), the individual will show up in the upper frame.
It works without having to create the frameset file.
Please also note, that you can set the height to 100%, it all depends how you would like to see it.
|
|
By IainTait - Saturday, March 31, 2007
|
|
Thanks for the tip, I have managed to make a button for the heading.htm and a toc_djvu.htm which opens the multimedia.htm in the lower frame though it doesn't fill it. I messed around with the links in the finished toc_genomaps.htm and toc_timelines.htm untill I found the combination which worked by trial and error. (mostly error !) I hadn't been able to open the links in the upper frame so will now try. I didn't manage to get the link from the sources to work but will also try the family link tomorrow. Thanks again.
|
|
By appleshaw - Sunday, April 1, 2007
|
In my example there are several attempts to get this working. The link 'framed' is the correct version.
If this is opened from the list of Sources, followed by clicking on 'mixed.html' then the frames are set correctly and the links work as planned.
If you start from the family list then the link 'framed' is still there but within another set of frames. This sequence then opens a new frame, which needs to be resized so that the new information can be seen.
Need to see if it is possible to use the existing frame name, which appears to be 'popup'
|
|
By IainTait - Sunday, April 1, 2007
|
maru-san (3/31/2007)
IainTait (3/30/2007)
But it still takes up the whole individual htm instead of opening in a lower frame like your image shows.IainTait, if you click this source from the left "toc" frame, it will show up as you are showing, however if you select this source from the family page, this source belongs to, it will show up in the popup frame(as shown in screen shot). If you enter "detail" into the Target >other> of the djvu file (without the excl. marks), the individual will show up in the upper frame. It works without having to create the frameset file. Please also note, that you can set the height to 100%, it all depends how you would like to see it. I tried this and it was perfect so will now see if I can get the link to work from the family page.
This is the code I put in the toc_djvu.htm to open the multimedia.htm in the lower frame as you suggested. <body>
<br><br>
<center>
<p align="center"><font size="5" face="Tolkien" color="#0000ff"><b>Linked Family Portraits</b></font><br>
<div class='nobr'><br>
<ul id='names' class='xT'>
<li class='xT2-o' onclick='xTclk(event,"2");'> <span class='xT-i bold'>S</span><ul><br>
<img src='images/photo.gif' border='0' width='16' height='16' alt='Family Tree'/> <a href='multimedia.htm?x=-849,5,y=-609,5,highlight=false'onclick='showPopUpFrame("");' target='popup'>Sinclair Family Portrait</a><br /></ul></li>
</ul> <br><br> </center></p> </body>
|
|
By maru-san - Sunday, April 1, 2007
|
|
appleshaw (4/1/2007)
In my example there are several attempts to get this working. The link 'framed' is the correct version.
If this is opened from the list of Sources, followed by clicking on 'mixed.html' then the frames are set correctly and the links work as planned.
If you start from the family list then the link 'framed' is still there but within another set of frames. This sequence then opens a new frame, which needs to be resized so that the new information can be seen.
Need to see if it is possible to use the existing frame name, which appears to be 'popup'
May be this is something Ron can look into it:
If I open a place from the toc frame, the list appears in the detail frame, if I click then to show the google map, the popup frame comes up.
I would like to see the same procedure with sources:
Open a source from the toc frame, the list appears in the detail frame, if I click the linked file, it will replace the detail frame instead of showing in the popup frame.
The question is, does it makes sense to show this linked file in the popup frame, since it could also be in a different file format than djvu (pdf, doc, xls, etc)?
|
|
By appleshaw - Thursday, April 5, 2007
|
Where does djvu fit into GenoPro
The djvu file format is a compression for photographs and text data. It is unique in its ability to add annotations to an image and link these to a URL. Apart from IrfanView, none of the normal graphics packages that I have will open these files. Irfanview will display them but does not support the annotations or links.
The best way to display all of the features is in a browser with the djvu add-in. I think this means that there is little advantage in Dan spending time to get djvu images into GenoPro as they will only appear to be alternatives to jpegs.
The Report is another matter and it has been shown that they can be included with all of the features. However the method of putting them into the Report, and of finding them when there, is too complicated for general use. It will never be a simple task as it involves the use of DjVu Solo editor to add annotations. However it should be possible to improve accessibility.
Thoughts on how and where djvu images could be added to a Report
1 As they are basically images they should be in the Photograph area of the Report, and of GenoPro
2 Assuming that an image has been created and annotated it can be included on the Pictures tab in the 'Picture Location' box by using the browse function. (Does not need to be displayed although it would be an advantage to see the correct image is selected)
3 If that location could be picked up and used as a variable it would not be necessary to create a new htm file to get each image displayed - which is the stage we are at now.
4 The logical place to add these to the Report is in the list of Photographs, preferably in a separate list at the top or bottom to highlight the different type of imagery.
Any thoughts on this?
|
|
By IainTait - Thursday, April 5, 2007
|
I put the djvu images and the htm files in the main skin folder and they worked as you see above with just a simple link to the person's individual htm file which are also in this folder, but recently I have found that this no longer works and I have to put the full path on my computer in the link to get them to work. I don't know why this changed, but assume it to be a problem with IE.6. I will try posting a small test report at GenoPro to try various links.
These images are not essential which is why I made a new toc page for them as an alternative for the visitor. I think it is just a fun idea or "gimick" according to your point of view, but I like the idea inspite of needing the plugin.
|
|
By genome - Thursday, April 5, 2007
|
|
The HTML standard does have a native facility for linking from images in a similar way to DjVu - client-side image mapping. This permits datatips and hyperlinks for predefined areas of a jpg image using the MAP and AREA tags. This may be a better technique to integrate within GenoPro as the HTML tags would map directly on to GenoPro XML tags, or simply Custom Picture tags. Of course an editor is still needed to define the 'hot-spots' on the image and define the datatips & links. A Google search reveals many such editors but a new tool internal to GenoPro would allow direct generation and storage of the required tags within the .gno files. I have not done an in depth investigation but it does seem feasible. If the image is resized in an HTML report then adjustment of the AREA definitions is required. This I understand can be handled using javascript.
|
|
By GenoProSupport - Thursday, April 5, 2007
|
|
Ron (4/5/2007)
Of course an editor is still needed to define the 'hot-spots' on the image and define the datatips & links. A Google search reveals many such editors but a new tool internal to GenoPro would allow direct generation and storage of the required tags within the .gno files.There are many exciting things GenoPro can do, one could be an "editor" to mark areas of a picture, whatever it is a .djvu or a .jpeg. It is possible to store those 'hot-spots' in a .djvu and a .jpeg image (see post Selecting an individual from a photo group for further details) If the image is resized in an HTML report then adjustment of the AREA definitions is required. This I understand can be handled using javascript. The solution is to store the size of the image when those hot-spots were defined. This way, if the image is re-sized, the hot-spots can be scaled according to the new image size.
|
|
By IainTait - Thursday, April 5, 2007
|
|
I just discovered that my djvu images don't work with firefox as there seems to be no plugin available
|
|
By maru-san - Thursday, April 5, 2007
|
|
IainTait (4/5/2007)
I just discovered that my djvu images don't work with firefox as there seems to be no plugin available
Just looked at your page and the djvu image shows up in FF, however no links yet to the individual page (may be not set up yet).
Suggest you increase the height of the embedded DJVU object.
|
|
By IainTait - Friday, April 6, 2007
|
maru-san (4/5/2007)
IainTait (4/5/2007)
I just discovered that my djvu images don't work with firefox as there seems to be no plugin availableJust looked at your page and the djvu image shows up in FF, however no links yet to the individual page (may be not set up yet). Suggest you increase the height of the embedded DJVU object. I have just uploaded a test tree "Sinclair" but the only djvu which is connected is the Sinclair one and the links are ovals round the heads which I have tested and they work with IE6 but I couldn't get the djvus to show with Firefox 2.0.0.3 whereas the main Time line works with firefox but not with IE.6 though the personal and family embedded ones work with both.
|
|
By genome - Monday, April 9, 2007
|
|
appleshaw (4/5/2007)
Where does djvu fit into GenoPro
Thoughts on how and where djvu images could be added to a Report
1 As they are basically images they should be in the Photograph area of the Report, and of GenoPro
2 Assuming that an image has been created and annotated it can be included on the Pictures tab in the 'Picture Location' box by using the browse function. (Does not need to be displayed although it would be an advantage to see the correct image is selected)
3 If that location could be picked up and used as a variable it would not be necessary to create a new htm file to get each image displayed - which is the stage we are at now.
4 The logical place to add these to the Report is in the list of Photographs, preferably in a separate list at the top or bottom to highlight the different type of imagery.
Any thoughts on this?Any file including .DjVu and video files can be added as a GenoPro 'picture' but will not be understood by GenoPro. Unfortunately they also appear to be automatically filtered out of the Report by GenoPro and so can not be included in a Report even if the Report Generator skin knew what to do with them. I have tried! However I have managed to build in limited support for Client Side Image Maps which, if all that is required is an image with annotated clickable areas, will do the job just as well as DjVu. I have put a demo into http://familytrees.genopro.com/Ron/HarryPotter/default.htm. The home page image is manually built but follow the >here< link on the home page to see the new feature. The image in the popup frame will have the image map applied. To achieve this in your own report requires some amended skin files and also a Picture Custom Tag _AreaMap containing all the <AREA .........> tags for the image. I found a free, lightweight easy to use image mapper that does the job of creating the <AREA> tags admirably. See Handy Image Mapper down the page at http://www.silveragesoftware.com/handytools.html. This tool allows the clickable areas to be drawn and the tooltip and link to be set. Note that only the filename is required for the link, not the full path, so if you browse for the file in a local Report copy you need to remove the path part. It will place the AREA tags on the clipboard ready to be pasted into GenoPro. However the <MAP ..> </MAP> tags and any <IMG ....> tag must be removed as they are not required and also any newlines as the GenoPro UI does not allow newlines in Custom Tags. So I found it easiest to paste the tags from Handy Image Mapper into the comment field of the picture first and do the editing there before cutting and pasting it into the Custom Tag field. Note that the _AreaMap Custom Tag Description should start with _ (underscore) to prevent it appearing under 'Additional Information'. I have uploaded the modified Harry Potter .gno file to the Report so that you can see what has been done with the sample. The 3rd picture for Draco Malfoy has the Area Map associated with it. The attached skin files should be all that needs changing. Hopefully this should get into 2.0.0.4.
|
|
By IainTait - Monday, April 9, 2007
|
This "area" system is what controls the positions of the linked images on my web site and these areas where created by Microsoft Publisher which I used to make the basic web pages. It seems horribly complicated which is why I found the djvu system easier to set up. 
|
|
By Poolzone - Monday, April 9, 2007
|
|
It appears I was not paying attention in class when taught how to show maximised pictures in the lower frame. Mine appear in a separate frame mid screen when created by my report skin. The Harry Potter example locates them correctly. I am using the latest skin developed for 'timelines'. Thanks.
|
|
By maru-san - Monday, April 9, 2007
|
This feature was something I expected as soon the discussion (way back) about identification of individuals in group photos started.
The DjVu format was one idea and it will remain here, since the use of that format is very suitable for documents (several pages) and smaller in size than pdf and jpg.
Using this newly introduced feature will make a few files obsolete at my end, so its worth it.
Hope it will be a standard in the next Genopro version.
|
|
By genome - Monday, April 9, 2007
|
|
poolzone (4/9/2007)It appears I was not paying attention in class when taught how to show maximised pictures in the lower frame. Mine appear in a separate frame mid screen when created by my report skin. The Util.vbs function WriteHtmlPicture will should arrange things such that pictures with data in its _AreaMap Custom Tag will appear in the popup frame when clicked. Also when the picture title is clicked. If the picture has no _AreaMap custom tag then it is displayed in its own window a before n as you describe. mar-san The DjVu format was one idea and it will remain here, since the use of that format is very suitable for documents (several pages) and smaller in size than pdf and jpg. I agree DjVu has some powerful features over and above image mapping. It would be much better to be able to reference these files in GenoPro. Perhaps as a first step Dan can be persuaded to pass details of non-jpg/png/bmp files through to the Report Generator. IanTait This "area" system is what controls the positions of the linked images on my web site and these areas where created by Microsoft Publisher which I used to make the basic web pages. It seems horribly complicated which is why I found the djvu system easier to set up. I haven't had experince of Publisher but I found the procedure I described as easy as DjVu and there is no need to fiddle with a customised skin.
|
|
By Poolzone - Tuesday, April 10, 2007
|
|
Ron, This is a fantastic feature, and well implemented. I get the following fault when generating my report.. Custom Tag '_AreaMap' in Layout 'A custom tag is a generic placeholder to record additional information. You can customize those tags by using the Tag Editor from the Tools menu.' is marked as system or private and has been excluded I do not get the picture located in the popup frame. 
|
|
By IainTait - Tuesday, April 10, 2007
|
|
I downloaded your 3 files and put them in a backup skin but the only change I saw was that the default image no longer shows up in my small test report. Having got my head round djvu at last I think I will stick to it for the moment as I don't see where the coordinates, supplied by the software you suggested, need to go in GenoPro.
|
|
By maru-san - Tuesday, April 10, 2007
|
|
IainTait (4/10/2007)
Having got my head round .....
Ron, it might be a good idea to put the step-by-step instruction (w/pictures) as a pdf file for new features next time into the zip file for download.
|
|
By appleshaw - Tuesday, April 10, 2007
|
When I first started putting images on the internet, for a school reunion site, http://www.appleshaw.plus.com/Bish47/
I first used Mapping of the jpeg but without an editor it was tedious work. When I found the Solo editor life became much easier. Even with the new editors I think djvu has many advantages.
1 The information is bound into the graphic file, not stored in a separate html file.
2 An outline is drawn round the area of identification. With group photographs where some people are partially obscured this can avoid problems as to who the name applies to.
3 Several photographs can be linked together; the central and right hand images at top of the Photo page of the site are of this type. I am not sure how this would work when loading the files in the Report Generator but hopefully it will make it easier to control several images.
4 The scale of the images can be easily adjusted, both on loading and when on-screen. A feature that is often overlooked is that there is a local zoom feature, using the Ctrl key while moving the cursor over the screen. This produces a small zoomed window; the size of this and degree of magnification can be altered by the user.
I have not explored the alternative use, of documents. Again the ability to bundle several together is useful.
|
|
By genome - Tuesday, April 10, 2007
|
poolzone (4/10/2007) I get the following fault when generating my report.. Custom Tag '_AreaMap' in Layout 'A custom tag is a generic placeholder to record additional information. You can customize those tags by using the Tag Editor from the Tools menu.' is marked as system or private and has been excluded This is not a fault, just a warning to indicate that the Custom Tag(s) will not appear in any 'Additional Information' section. The contents of the tag are still available for other processing. I had already thought about removing it so now my mind is made up! I do not get the picture located in the popup frame. Let's see, you did put util.vbs into the 'Code' folder and created the Custom Tag for the Picture (not Individual) didn't you?
maru-san it might be a good idea to put the step-by-step instruction (w/pictures) as a pdf file for new features next time I know, the problem is I love the programming but loathe the documentation! I'll get around to it soon. Has anyone got it work? IainTait I don't see where the coordinates, supplied by the software you suggested, need to go in GenoPro. They are placed in the _AreaMap Picture Custom Tag for ther Picture in question, after removing newlines and the <MAP ...>, </MAP> tags and any <IMG ..> tag. And yes, some good points, appleshaw I agree DjVu has some very nice features, but cannot be currently implemented in the Report without a some hand cranking of the Html and use of a plugin. This image mapping 'feature' is just for those who want a simple implementation of a mapped clickable image. I am also considering extending the text 'processing instruction' facility to make it easier to drop your own bits into the popup frame, e.g. <?popup clickable text?> followed by html to be embedded into a fixed 'multimedia' type popup frame, allowing videos, DjVu files extra jpgs etc. to be more easily linked from a comment or Custom tag and appear in the popup frame, with its title and min/max & close buttons. Update: I have now added a Help pdf to my earlier post with the skin files.
|
|
By IainTait - Tuesday, April 10, 2007
|
Ron (4/10/2007)
IainTait I don't see where the coordinates, supplied by the software you suggested, need to go in GenoPro. They are placed in the _AreaMap Picture Custom Tag for ther Picture in question, after removing newlines and the <MAP ...>, </MAP> tags and any <IMG ..> tag. I'm still none the wiser as I can't find the "_AreaMap Picture Custom Tag " for my pictures so will redownload and have a look at the instructions.  PS. The instructions were perfect and even I could understand them, so now I have an _AreaMap Picture Custom Tag and will give it a try.  : : I must admit that not needing a plugin could be usefull.
|
|
By appleshaw - Tuesday, April 10, 2007
|
|
I must admit that not needing a plugin could be usefull.
If you use IExplorer you need plug-ins for svg graphics - or has it changed with v.7?
|
|
By Poolzone - Tuesday, April 10, 2007
|
|
Has anyone got it work? Yes. It is very easy to accomplish. I am a little red faced because I had not placed util.vbs in the appropriate folder  I like the way that the information is stored in the custom tag. It allows different presentations with the same photo. Congratulations again Ron, this report is getting a little like the cart leading the horse, well done.
|
|
By IainTait - Tuesday, April 10, 2007
|
appleshaw (4/10/2007)
I must admit that not needing a plugin could be usefull. If you use IExplorer you need plug-ins for svg graphics - or has it changed with v.7? I was actually referring to the djvu plugin though no plugins at all would be more universal. I don't know about v.7 as I still have IE6. I have done all the steps but can't get more than one link in the photo as when I cut and paste all 12, only the first one goes into the tag. When I click on the link in the image in the family page the whole image opens in the lower frame, then when I click on the link in the image in the lower frame, the targets htm opens in the upper frame just like the djvus do though there is only one link memorised.
|
|
By Poolzone - Tuesday, April 10, 2007
|
|
Iain, the tag does not recognise new lines, so when you edit the input make sure you bring each area reference together like .....><.... making it all one line without breaks.
|
|
By IainTait - Wednesday, April 11, 2007
|
|
poolzone (4/10/2007)
Iain, the tag does not recognise new lines, so when you edit the input make sure you bring each area reference together like .....><.... making it all one line without breaks.Thanks for the tip, needless to say it worked a treat. : : I noticed that the links don't work when I first click on the photo at the top right of the family page as the whole photo opens in the lower frame and from there the links work. This will make it easier for those who don't have the djvu plugin but I will need to indicate somewhere that this facility is available as not every one will guess that you need to click on the photo to enlarge it and that the links are available.
|
|
By Poolzone - Wednesday, April 11, 2007
|
|
I will need to indicate somewhere that this facility is available as not every one will guess that you need to click on the photo to enlarge it and that the links are available. I agree. Perhaps Ron might consider that if _AreaMap is not empty then add a text line under Picture description saying "click on photo for further information", or similar.
|
|
By maru-san - Wednesday, April 11, 2007
|
|
I have another suggestion for this feature. Sometimes you just want to show the name without a link. At the moment if you have marked a person with name, but without link, clicking this persons brings up the picture in the upper frame, which should not happen.
|
|
By genome - Wednesday, April 11, 2007
|
poolzone (4/11/2007)
I will need to indicate somewhere that this facility is available as not every one will guess that you need to click on the photo to enlarge it and that the links are available. I agree. Perhaps Ron might consider that if _AreaMap is not empty then add a text line under Picture description saying "click on photo for further information", or similar. If you hover over the thumbnail image there is already a 'tooltip' indicating to click for more info. I'll add a note (from Dictionary) under the enlarged image in the popup frame e.g. N.B. Hover cursor over features such as faces for details, then click for further information if available.
maru-san Sometimes you just want to show the name without a link. At the moment if you have marked a person with name, but without link, clicking this persons brings up the picture in the upper frame, which should not happen. The user should remove the HREF attribute from the corresponding AREA tag if no link is present/required.
|
|
By Poolzone - Wednesday, April 11, 2007
|
|
If you hover over the thumbnail image there is already a 'tooltip' indicating to click for more info. This tooltip is not working on my coded pictures. IE7.
|
|
By IainTait - Thursday, April 12, 2007
|
Ron (4/11/2007)
If you hover over the thumbnail image there is already a 'tooltip' indicating to click for more info. I'll add a note (from Dictionary) under the enlarged image in the popup frame e.g. N.B. Hover cursor over features such as faces for details, then click for further information if available
When I hover over the small photo in the family page I get the source of the photo, and when clicked on and it appears in the lower frame, I get the titles but nowhere did I see a "tooltip"
|
|
By genome - Thursday, April 12, 2007
|
|
Yes, IE picks up the ALT attribute from the image rather than the TITLE attribute of the link. I missed that but is corrected in 2.0.0.3j. ALT is supposed to be ALTernative text when the image is unavailable, not the data/tool tip, but does Mr Gates.com ever listen?
|
|
By IainTait - Thursday, April 12, 2007
|
|
Ron (4/12/2007)
I missed that but is corrected in 2.0.0.3j. I can't find where you posted 2.0.0.3j
|
|
By genome - Thursday, April 12, 2007
|
I can't find where you posted 2.0.0.3j |
|
By IainTait - Thursday, April 12, 2007
|
Thanks Ron, I was a bit dim, but tomorrow I will have some fun with it and see what sort of mess I get into
|
|
By GenoProSupport - Monday, March 10, 2008
|
|
See also Selecting an individual from a photo group.
|
|
By 413379 - Wednesday, March 26, 2008
|
I am unable to open up the genogram when sending it to myself on the pc that has a printer. What do I do.
|
|
By appleshaw - Thursday, March 27, 2008
|
Not sure what you mean here. If you can not see the report genogram in a browser on your PC it sounds as though you are using Internet Explorer, which does not display .svg graphics. If this is the case either switch to a different browser such as Firefox or download the plug-in from the Adobe site. The link for this should be in the report, but I have not used this for some time.
If you get error messages this could be because some plug-ins, such as Flash, have partial support for svg. Download the full plug-in
|
|
By GenoProSupport - Thursday, March 27, 2008
|
413379 (3/26/2008)
I am unable to open up the genogram when sending it to myself on the pc that has a printer. What do I do. 
I think this message is posted in the wrong thread.
|